Очень часто и у очень многих возникает вопрос, как создаются рамки к фотографиям. Обычно небольшого знания фотошопа хватает, чтобы экспериментальным путём сделать нечто удобоваримое, поэтому эта статья прежде всего адресована тем, для кого слово "Фотошоп" таит в себе нечто таинственное и непостижимое. Вариантов создания рамки достаточно много, но в этой статье я опишу лишь один из них.
Итак мы начинаем с того, что запускаем ФотоШоп и открываем нашу фотографию:

Затем мы выбираем чёрный цвет фона:

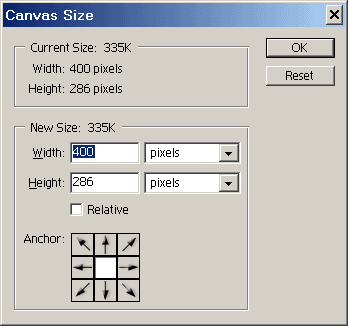
После чего идём в меню Image -> Canvas Size и в открывшемся окне:

увеличиваем ширину и высоту на два пикселя и жмём ОК. Затем используя пипетку:

Выбираем цвет фона, соответствующий какой-то части рисунка, снова идём в Image -> Canvas Size, увеличиваем ширину и высоту на 20 пикселей, жмём ОК, выбираем чёрный цвет фона, снова идём в Image -> Canvas Size, увеличиваем ширину и высоту на 2 пикселя, жмём ОК и... вуаля! Получаем следующую картинку:

Естественно, что 20 пикселей - величина не абсолютная. Поэкспериментировать с этим оставляю вам  .
.
В следующем уроке я расскажу о более сложных и оригинальных рамках.
Артём Чеботарёв ака Большой Грызь


